Quick GuideThis guide really is “quick” because there's so little to say! The best way to learn about Impact is to experiment. If you've tried other web galleries then you should be up and running with Impact very quickly. Even if you haven't the learning curve isn't very steep. Finding ImpactOnce you've installed Impact you can find it like this:
A preview of the gallery will be created using the photos in the film strip. Setting the title and descriptionScroll down to the Site Info panel to set the title for your page.This step is important since it defines the page title that'll be shown in the browser's title bar and the title and description that will be indexed by search engines. XML Auto IndexThe XML Auto Index fields offer Impact users the ability to integrate their page into a web site create using The Turning Gate's TTG XML Auto Index and TTG Pages galleries. Changing the look and feelThis is where you need to experiment. Work your way down the right hand panels and change the various options to see what effect they have on the page layout. Image scaling optionsBy default images are expanded to fill the window without being cropped (so there will be either horizontal or vertical “letter-boxing” around each image. This behavour requires Javascript to be enabled on the user's browser. See demo If Javascript isn't enabled, or if you prefer to allow your images to be cropped in order to display them at a more impressive size, then you may choose to scale your images in a number of ways:
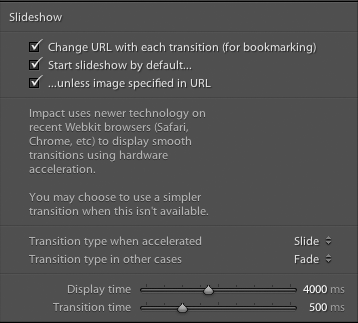
Note that the percentage restriction is only applied to the direction in the image is being scaled. For example, if you're scaling images to a percentage of the browser's width and as a result a certain image would be taller than the browser's height, then the image will disappear off the bottom of the browser. Any restriction that you've place on the image's height is ignored, since you're scaling to the width! If, however, you turn on the no cropping option then you will effectively have a border all the way round the image (as long as Javascript is enabled). Search Engine OptimisationIf you wish search engines such as Google to be able to find and index your images then there are a couple of things that you can do. A very worthwhile optimisation to make is to add one or two important keywords to the filenames of your images. For example, cat_stuck_chimney.jpg is much better than _IMG_0358.jpg. The other important optimisation is to ensure that the 'alt' text is specified on a per image basis. The text is included alongside the image in the HTML code, and is typically used by browsers to display a description of the image while waiting for it to load. It's also used by search engines to index the contents of the images. As of version 1.55 of Impact you can now specify the contents of this text form the Image Info panel.  Notice that since the images are loaded in the background using Javascript and displayed when required, this information will not be visible in the main index.html. However, the alt text is placed inside the static HTML files that are used when Javascript is disabled - these are the files that are indexed by search engines. Slideshow & bookmarking considerationsMost slideshows don't allow the user to bookmark a specific image because the URL of the page doesn't change as the slideshow transitions from one image to another. Impact solves this problem by changing the URL dynamically as the slideshow progesses. By default Impact starts the slideshow automatically. If the user has bookmarked an image so that they can, for example, post a link to your image on another site, then they probably don't want the sideshow to start when they return. Impact solves this problem by pausing the slideshow if a specific image is defined in the URL. These options can be modified from the user interface:  A word about typefaces (fonts)One aspect worth mentioning is that of font choice. Selecting fonts for web pages can be fairly complex since you don't know which fonts will be available on the user's machine. The solution offered to web designers is to supply a list of fonts (or a stack) in order of preference. Nevertheless this doesn't make the choice any easier for the non-expert who isn't well versed in typography.
Michael Tuck offered 8 ready made font stacks following his research into the problem. Since these stacks are so well thought out they are offered as presets when choosing typefaces in Impact. Note that once a preset has been chosen there's nothing to stop experts from altering it by hand or defining their own stack from scratch. Creating your galleryUse the Export button to export the gallery to your hard drive, or use the Upload button to upload the gallery to your site via FTP. Obviously this part requires a certain amount a computer-savvy. If you're not sure we recommend using a web design service to help get you up and running. |